Setelah muter2 kayak gasing di
photoshop,akhirnya dapat jg cara membuat tampilan header pada blog gw…..,pd sebagian banyak orang pasti sudah sangat banyak yg mengerti dan tau cara mengoperasikan photoshop maupun pemasangan header ini.
Dengan
secangkir coffee moca gw mulai mengetik tutorialnya
bermaksud untuk di publikasikan di blog gw yang masih penuh akan kekurangan.Skaligus agan2 bisa praktekkan
langsung bagi yg mau mencoba…:
Untuk membuat tampilan bagian atas
(header), diperlukan sebuah software pengolah gambar seperti Adobe Photoshop,
CorelPaint, atau GIMP (berbasis Linux). Dalam kasus ini, saya menggunakan Adobe
Photoshop CS4 sebagai pengolah gambar.
Bagian header dapat dimodifikasi
sesuai kebutuhan masing-masing institusi. Namun ada beberapa hal yang perlu
diperhatikan dalam mendesain tampilan header agar sesuai dengan identitas
institusi yang bersangkutan, yaitu:
1. Gambar-gambar harus sesuai dengan tema informasi dalam database tersebut
2. Pemilihan warna disesuaikan dengan kebutuhan dan selera masing-masing institusi
A. Membuat Dokumen Baru
Secara default, ukuran header adalah 900 x 106 pixel dengan resolusi 72 pixels/inch (resolusi standar untuk web). Meskipun begitu, ukuran tersebut dapat diubah sesuai kebutuhan.
1.Untuk membuat dokumen baru, pilih menu File > New.
2.Masukkan nama pada kolom name,atur lebar dan tinggi dokumen pada kolom width dan height.Untuk lebih jelasnya,perhatikan gambar di bawah ini.Setelah selesai semua klik OK
3.Sebuah dokumen baru telah berhasil dibuat.
B. Memilih Gambar
Seperti telah dijelaskan sebelumnya, gambar apapun dapat dijadikan sebagai header namun harus mencerminkan identitas institusi dan sistem yang dibuat. Sebagai contoh,di sini gw akan buat header blog gw sendiri.
1.Untuk membuka gambar yang akan disisipkan ke dalam header, pilih menu File > Open.
2.Pilih salah satu gambar yang akan dibuka, setelah yakin klik tombol Open atau OK.

3.Contoh gambar yang akan dijadikan sebagai ilustrasi
dalam header.
4.Untuk menduplikasi (copy) gambar tersebut ke dalam
dokumen, aktifkan Rectangle Marquee tool.
5.Letakkan kursor di sudut kiri atas kemudian tarik ke
kanan hingga semua gambar terseleksi.
6.Pilih menu Edit > Copy atau tekan tombol Ctrl + C
7.Sekarang kembali ke dokumen baru.
8.Pilih menu Edit > Paste atau tekan tombol Ctrl + V.
9.Gambar hasil duplikasi telah berhasil disisipkan ke
dalam dokumen baru.
10.Untuk memindahkan gambar tersebut gunakan Move Tool, aktifkan alat tersebut.
11.Geser ke kiri atau ke kanan sesuai keinginan
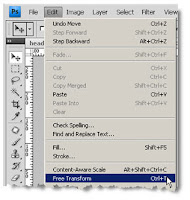
12.Untuk memperkecil atau memperbesar ukuran gambar, pilih
menu Edit > Free Transform atau tekan tombol Ctrl + T.
13.Secara otomatis pada tepi gambar akan muncul beberapa
point yang berfungsi untuk memodifikasi gambar. Masing-masing point
memiliki fungsi yang berbeda-beda.
14.Jika kursor diletakkan pada tiap sudut (kiri, kanan,
atas, atau bawah) secara otomatis kursor berubah menjadi ikon bertanda
panah kiri dan kanan. Untuk memperkecil ukuran, geser ikon tersebut ke
dalam sambil menekan tombol Shift agar ukuran tetap proporsional.
15.Setelah selesai, klik tombol Commit (tanda
centang) atau bisa juga menekan tombol Enter setiap kali melakukan
perubahan gambar, baik memperkecil, memperbesar, skew, atau rotasi.
16.Agar bagian tepi gambar tersebut seolah-olah menyatu
dengan warna dasarnya (putih) perlu diperhalus dengan teknik Masking.
Pertama kali, klik ikon Add Layer Mask.
17.Secara otomatis, di bagian kanan gambar muncul
layer baru berwarna putih dengan tanda tanda ranti di tengah-tengahnya.
Hal tersebut memilki arti layer bergambar telah diberi masking
atau pelindung.
18.Sekarang aktifkan Gradient Tool.
19.Tekan tombol D (default) untuk mengatur warna Foreground hitam dan Background putih
.
20.Pilih warna Foregroung to Tranparent (warna hitam ke
transparan).
21.Pastika layer mask diaktifkan dengan cara mengklik
layer berwarna putih di sebelah kanan gambar.
C. Mewarnai Latar Belakang
(Background)
Latar belakang perlu beri warna agar tampilan lebih menarik. Namun perlu diingat dalam memberi warna terhadap dokumen yang akan dijadikan sebagai header pada website. Hindari warna-warna “panas” misal Merah. Karena jika terlalu banyak warna merah akan mempengaruhi kenyamanan dalam mencari informasi. Untuk mengetahui bagaimana cara mendesain dan memilih warna untuk web, dapat mencari referensi di internet melalui mesin pencari Google.
1.Untuk memberi warna, pastikan layer Background terpilih.
2.Klik ikon Foreground and Background untuk memilih warna
yang diinginkan
.
3.Akan muncul kotak dialog Color Picker. Tentuka warna
yang dinginkan dengan cara mengklik pada area warna yang diinginkan.
4.Aktifkan Paint Bucket Tool.
5.Klik pada area yang dinginkan.
6.Warna latar belakang sudah berubah.
D. Memasukkan Teks
1.Teks dapat ditulis secara vertikal maupun horisontal dengan pilihan warna dan tipe huruf tertentu.
Untuk membuat teks, pertama kali aktifkan Text tool.1.Teks dapat ditulis secara vertikal maupun horisontal dengan pilihan warna dan tipe huruf tertentu.
2.Untuk memilih warna teks, klik tombol warna pada bagian
Option bar (di bagian atas).
3.Pilih warna untuk teks sesuai keinginan, jika sudah
selesai klik tombol OK.
4.Klik pada area yang dinginkan dan mulailah mengetikkan
teks.
5.Untuk memindahkan teks, harus menggunakan Move Tool.
Untuk mengasah keterampilan silakan membuat judul untuk heading pada
sebuah database.
6Jika perlu, tambahkan logo institusi dan letakkan pada
tempat yang sesuai.
7.Tampilan desain header sudah selesai, langkah
selanjutnya adalah menyimpan gambar tersebut ke dalam sistem sehingga
gambar header akan berubah sesuai yang diinginkan.
E. Menyimpan Dokumen
Untuk menghindari pengulangan dalam mendesain tampilan header, sebaiknya menyimpan secara berkala dokumen. Untuk menyimpan dokumen klik tombol Ctrl + S atau pilih menu File > Save.
E. Menyimpan Dokumen
Untuk menghindari pengulangan dalam mendesain tampilan header, sebaiknya menyimpan secara berkala dokumen. Untuk menyimpan dokumen klik tombol Ctrl + S atau pilih menu File > Save.
1.Sedangkan untuk menyimpan dokumen untuk keperluan
gambar header, pilih menu File > Save As.
2.Selesai
Semoga Tutorial yg saya buat bermanfaat buat agan2 semua,jangan
lupa coment ya..jika ada yg kurang jelas dan ingin di tanyakan?
















































Posting Komentar